How to websites accessible with 3D ad augmented reality

When it comes to website design and performance, there is no argument against the fact that the needs and demands of brands and users alike are quick to evolve. Technology has largely kept up with the increasing demands, but there is one area that has received less attention, until now.
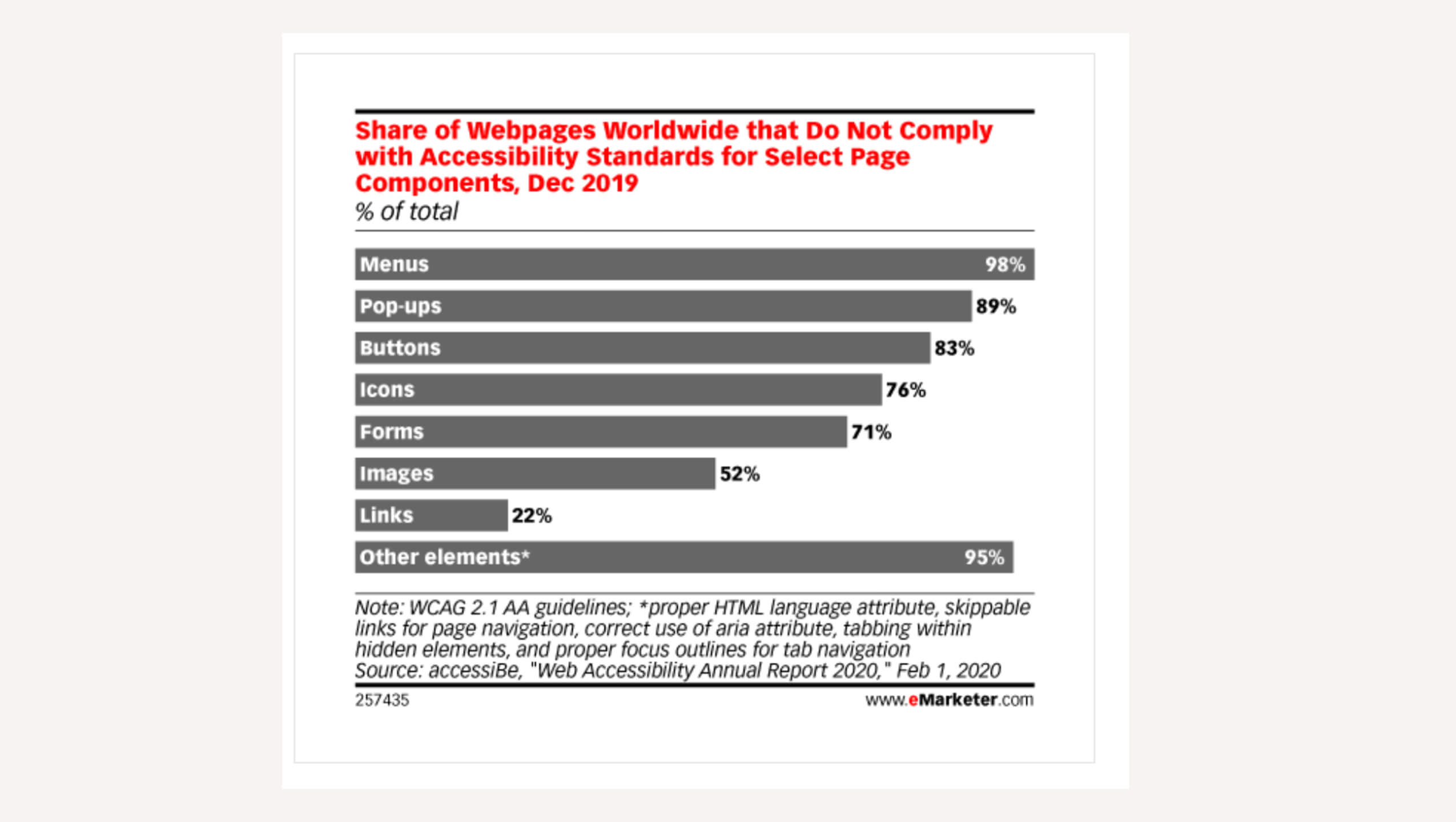
Accessibility may not be the first thing that comes to mind when you think about website design, but it is a key need for a large portion of the population, and is in fact required by law. However, according to a 2019 study, 98% of websites failed to meet accessibility guidelines in at least one area. Change is coming quickly though, and with the reliance on doing business online increasing, more organizations are focusing on ensuring that their websites are accessible by all consumers

What Is Web Accessibility?
Web accessibility refers to websites, tools, and technologies that are designed to allow users with a wide range of disabilities to perceive, understand, interact with or contribute to the web. According to the Web Accessibility Initiative, web accessibility includes all disabilities that affect access to the web, including auditory, cognitive, visual, neurological, physical, and speech. Though not the primary focus of accessibility, accessible design also benefits users with situational limitations, temporary disabilities, and even those with slow internet speeds.
Existing standards from the World Wide Web Consortium (W3C), which oversees the Web Accessibility Initiative, encompass not only content on the web and how it is displayed, but the tools used to build websites and the user agents, such as browsers, that render content. These standards ensure that those with limitations or disabilities are able to effectively access, develop, and contribute to the web. The current standards are represented in the Web Accessibility Guidelines (2); however a third iteration of the standards are already being drafted to address improved and emerging technologies.
How To Build An Accessible Website
There are many factors to be considered when designing a website to be accessible, including menus, lighting and contrast options, pop ups, and alt text on images. Three types of components must work together for websites to be fully accessible. These components are the actual web content, the user agents, or any software a user leverages to access the content, and authoring tools which are software or services used to produce web content.
To most effectively design for a wider audience base, it is important to first consider the different classifications of users and their unique needs. Whether they are mobile, desktop, mouse only, keyboard only, using a screen reader, or limited in mobility, there are adjustments that can be made to the design to ensure that the site is accessible to all.
To determine their level of accessibility, and see where they can improve, website owners may go through 508 compliance testing.
Here are 4 of the most recommended elements of accessibility:
Alt Text and Captions for Images & Videos
Users who are unable to see or hear content rely on alternatives to consume media online. Alt text and captions on images, written transcripts for videos, or audio descriptions can all be enabled to provide an accessible experience on websites.
Make Your Site Keyboard & Alternative Modalities Friendly
One of the most common needs for users who are unable to use a mouse for browsing is a keyboard friendly site. Designing for this level of accessibility means that all interactions that are typically accessed via mouse are also able to be controlled with a keyboard. Designing for keyboard friendliness can also provide with users using speech input and voice recognition a method of interacting by dictating through the keyboard interface. For users on mobile, gesture controls are an additional feature that expand the accessibility of many sites.
Use ARIA for Dynamic Content
Accessible Rich Internet Applications (ARIA) can also be deployed to enhance accessibility, particularly for websites built using HTML4. ARIA elements supplement HTML to allow the intended interactions on a site to be translated via assistive technology, such as screen readers. Many of the functions enabled by ARIA were incorporated into HTML5, however ARIA elements are still a common tool in designing for accessibility.
Choose Color & Design Elements Carefully
Color and movement are often used to create interest on a web page, but they can also create an inaccessible experience for users. Choosing high contrast colors, allowing for text to be resized without losing information, and providing warnings if content contains elements that can trigger seizures are a few places to begin when designing for accessibility.
How To Make 3D and AR Accessible
3D configuration and augmented reality are popular tools for creating elevated digital and ecommerce experiences. While it may seem complicated to make these highly interactive tools accessible, the actual implementation follows much of the same process as the rest of a website,
The Dopple team has designed a platform with many accessible features ready to go out of the box. In addition to being cross platform and mobile device friendly, Dopple allows for non mouse users to TAB to focus on the configuration canvas and use arrows to change the camera view to enjoy the same immersive 3D experience as mouse users.
For visually impaired users, increased zoom or the use of higher pixel density screens do not alter or limit the 3D experience, since Dopple loads the highest resolution on the canvas to provide an exceptional view of the products on the page.
Since each site has its own unique needs, Dopple is designed such that web developers are able to easily add or alter additional accessibility features on their site. These include ARIA labels on elements and canvases that can update when the configuration or visualization is altered.